In our last post, we took a tour through many of inkFrog's built-in image editing tools to see what each one of them does in isolation.
Now we'll use a few of these tools in combination to really fix up—and dress up—an image. We'll start with the same underwhelming product image that we began with last time:

What are the problems with this image? There are a few:
It's got a yellowish-greenish color cast
The colors that are there seem a bit muted
It's lacking drama somehow; it's a bit flat
Let's see if we can take an image like this one and use the inkFrog image editor to make it just a bit more appealing. Here we go!
Use Brightness to Set Blacks to Black
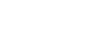
| FILTER → BRIGHTNESS |

We start by using the "Brightness" tool in the "Filters" area to adjust the brightness of the darkest parts of the image. Our goal is to adjust brightness levels until the very darkest parts of the image are a pure black.
Use Gamma to Adjust Color Balance and Highlights
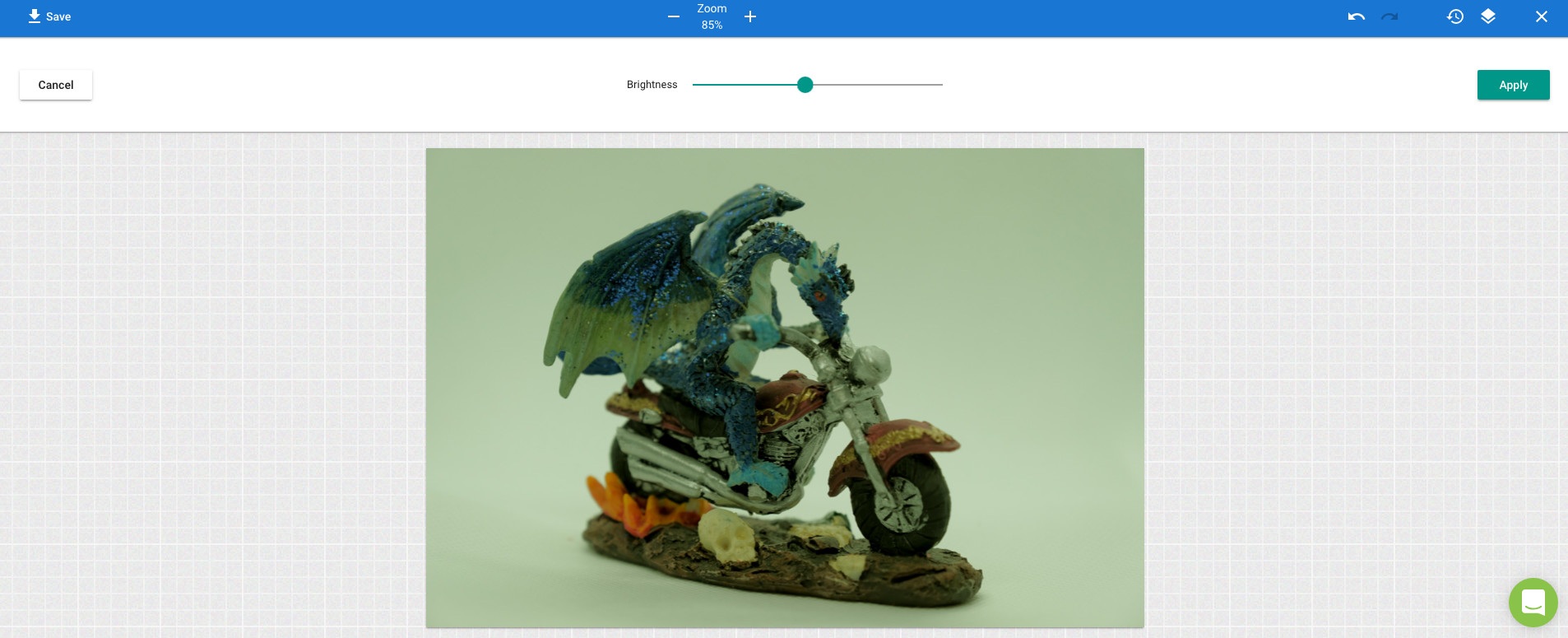
| FILTER → GAMMA |

After getting the blacks right, we use the "Gamma" filter to adjust the brights, colors, and color balance of the image. Our goal is to position the red, green, and blue sliders in such a way that there is no color cast to the image—and the highlights are sufficiently bright.
Sharpen to Enhance Detail
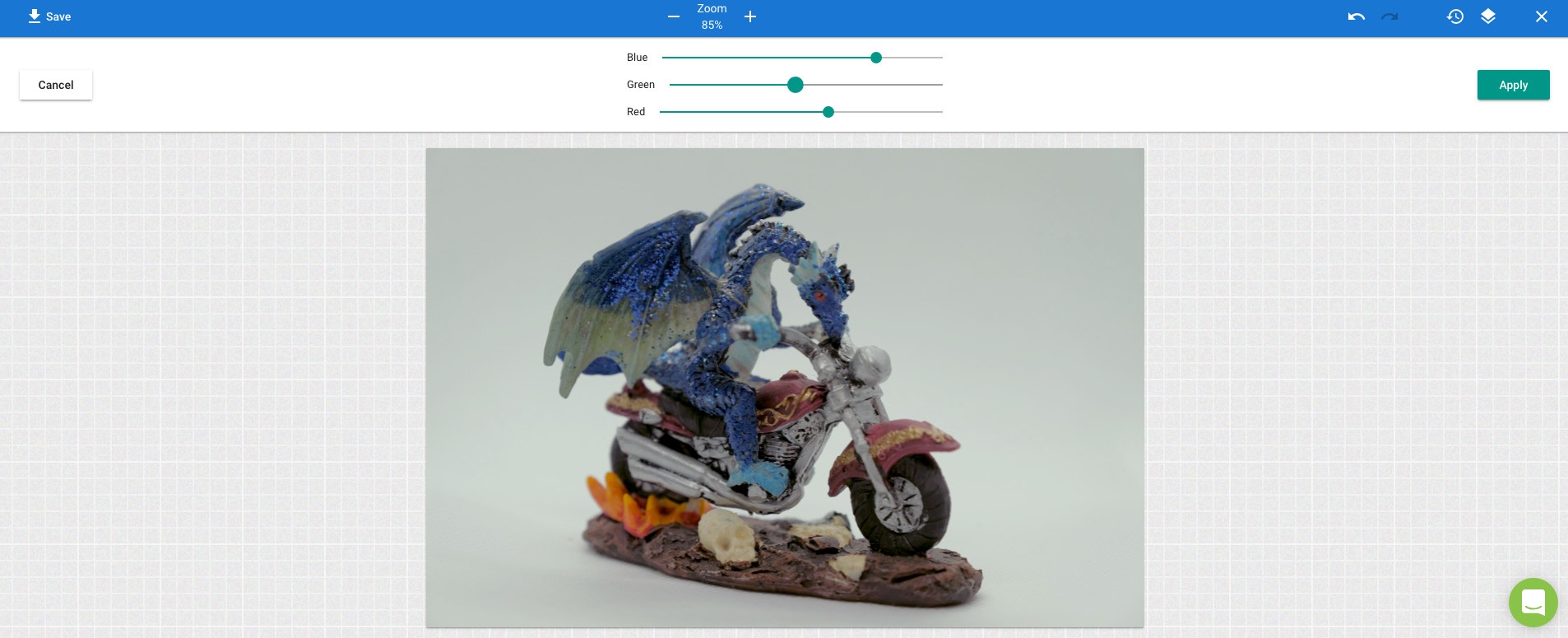
| FILTER → SHARPEN |

After the last step things were looking reasonable, but the image was lacking just a little bit of "oomph." By clicking on the "Sharpen" filter, we significantly enhance detail and really make the image pop. Now the brightness, colors, and fine detail look great.
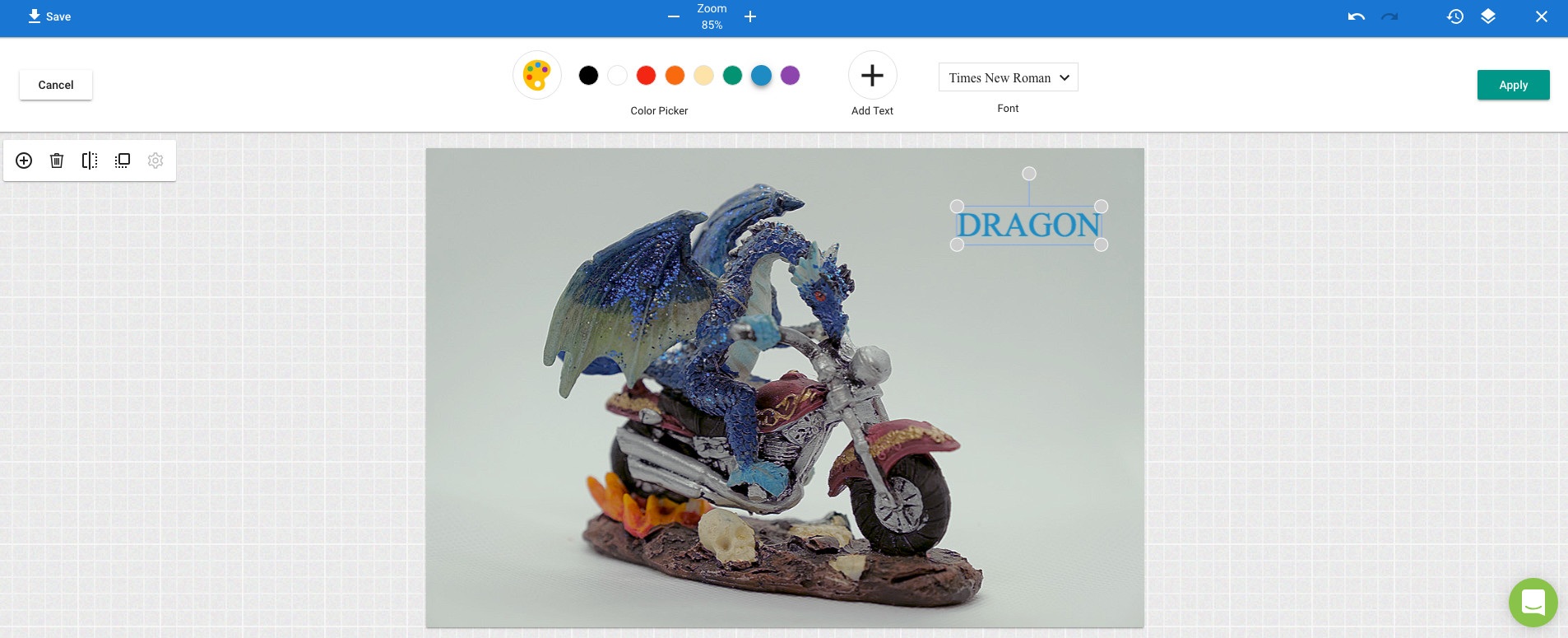
Use Text to Add a Product Label
| TEXT |

Using the "Text" tool, it's time to add a label. That makes the image seem a little bit less generic and contributes a touch of professionalism. Don't go overboard with tools like added text—it's easy to overdo it.
The Final Result
It may not be perfect, but the final result is a good deal more appealing than what we started out with—and it only took a few seconds in inkFrog's built-in image editor to make these changes.

So the next time you're disappointed in the product images you download from your camera, take a moment to see if you can enhance them in inkFrog—and save yourself a bundle of time!
Join the Newsletter
Get started for free today!
Try it free
Join the 200,000+
using inkFrog!